
Oct 25, 2010 | Downloads, Fireworks, Flash Catalyst
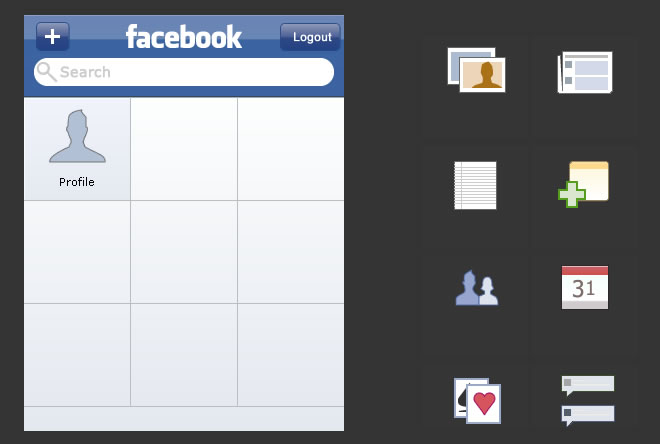
Fireworks CS5 to Flash Catalyst CS5 Facebook Panel/Iconset Free Fireworks CS5 Facebook sample datalist & iconset for use in prototypes, but optimized for FXG export to Flash Catalyst CS5. The following download (bottom of this page) contains: Sample Facebook...

Oct 21, 2010 | Downloads, Fireworks, Flash Catalyst
Free Fireworks CS5 Data List Toolkit for use in prototypes, but optimized for FXG export to Flash Catalyst CS5. The following download (bottom of this page) contains: 12 sample Data List designs. Navigate the Pages panel in Fireworks to toggle the samples. What is it?...

Oct 18, 2010 | Downloads, Fireworks, Flash Catalyst
Free Fireworks CS5 Scroll Bar and Scroll Panel Toolkit for use in prototypes, but optimized for FXG export to Flash Catalyst CS5. The following download contains: 14 sample Vertical and Horizontal Scrollbars. 3 sample Scroll Panels. Download [download...
Oct 15, 2010 | Fireworks Tutorials, Flash Catalyst
Learn how to export Fireworks CS5 artwork (scrollbar/ scroll panel) to its corresponding interactive Flash Catalyst CS5 component. Visit the Scrollbar Panel Toolkit page for details.

Oct 10, 2010 | Fireworks Tutorials, Flash Catalyst
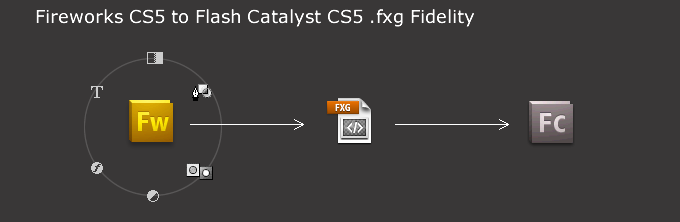
Using Fireworks CS5 to design interactive prototypes for Flash Catalyst follow these simple ‘mapping’ procedures to insure optimal results. Below is a simple login design and Layer structure using core Fireworks design elements (text, paths, primitive shapes, styles,...