Using the -text hint on a Photoshop Paragraph Type Layer and combining Options Bar or Character Palette type attributes will be outputted as css styled web text.
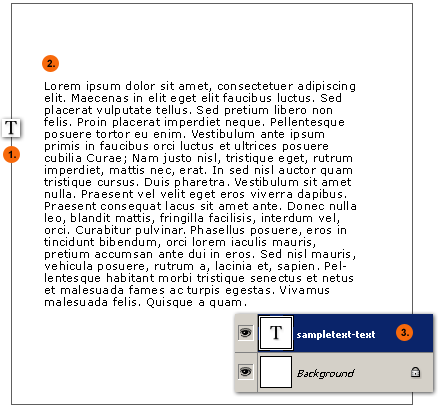
- Activate the Type Tool from the Toolbar (T).
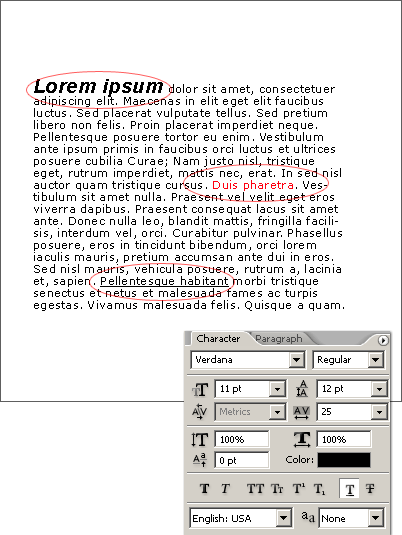
- Click and drag onto the document to draw out a Paragraph Type Area, and paste (or type) in your desired text. Set desired type face. I used Verdana, Regular, 11 pt Anti-Alias to None.
-
Rename the new Type Layer in the Layers Palette to some user friendly and append the -text hint to it’s caption.

Then go File > Automate > Site Grinder 2 to Build (Preview) the output.
The -text hint accepts most Character or Options Bar type parameters and outputs it to css format.
As in the below example, portions of the type were altered with a different font face, font color and a text decoration of Underline.
As in the below example, portions of the type were altered with a different font face, font color and a text decoration of Underline.