Adobe Edge Animate Preview 7 Feature Overview:
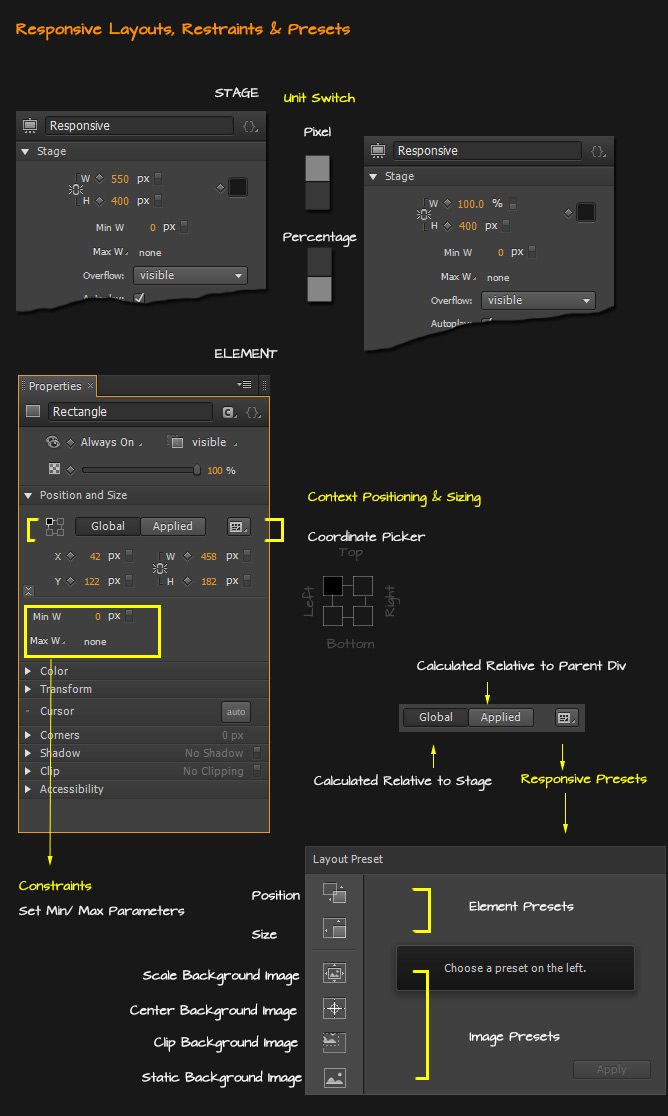
Responsive Layouts, Restraints & Presets
- Combine Stage level Percentages (optional Constraints) with a mixture of Context Position and Size properties (optional Constraints) to achieve responsive Layouts.
- Resort to Layout Defaults for new Elements and Imported Graphics or select from a Layout Preset for an active element or image.

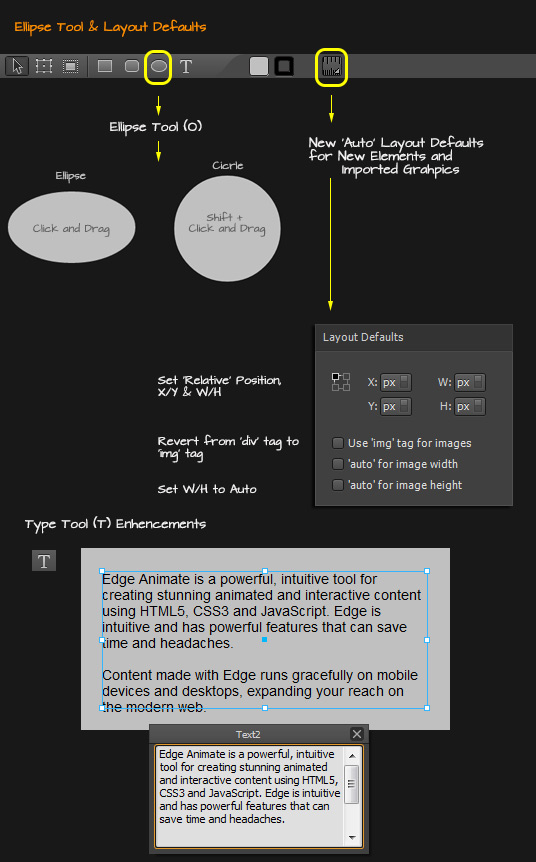
New Ellipse Tool (O), Layout Defaults & Text Tool (T) Improvements
- New Ellipse Tool (O) – instead of manually configuring the Rounded Rectangle Tool (Corner properties) simply resort to the this tool: activate and Click and Drag to create Ellipse; Shift + Click and Drag for a perfect circle;
- New Layout Defaults – set relative Position (Top: Left or Right; Bottom Left or Right) and Size (Pixels/Percentage); Use ‘img’ tags for images instead of the default ‘div’; set image width and height to Auto;
- Text Tool (T) Improvements – now allows for multiline paragraphs.

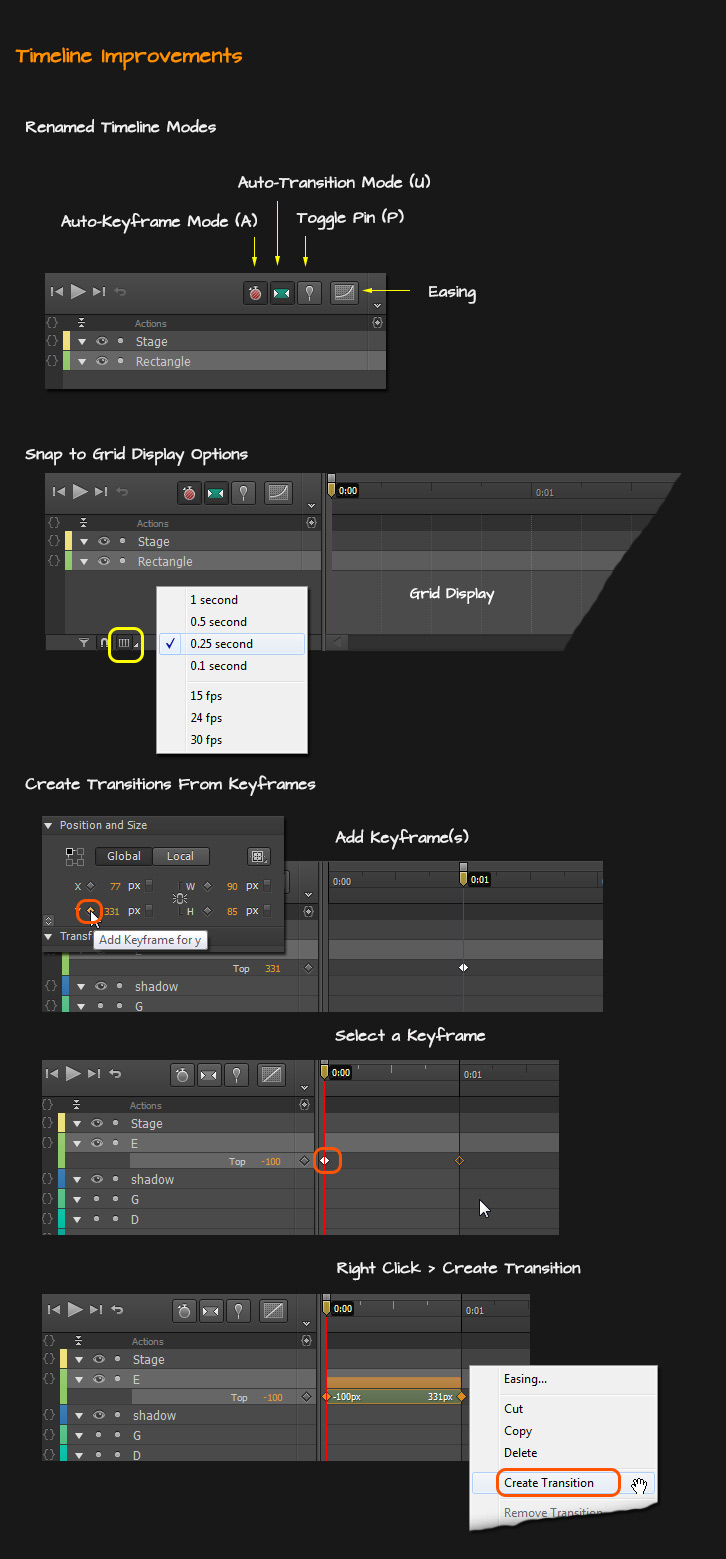
Timeline Improvements
- Renamed Timeline Modes: Auto Keyframe Mode (A), Auto Transition Mode (U); Toggle Pin and Easing.
- Snap to Grid Display Toggle & Options;
- Create Transitions from Keyframe(s): Select a keyframe in a chain, right-click and choose Create Transition and it will be applied between them. This option is only applicable when the next keyframe captures a change in value.

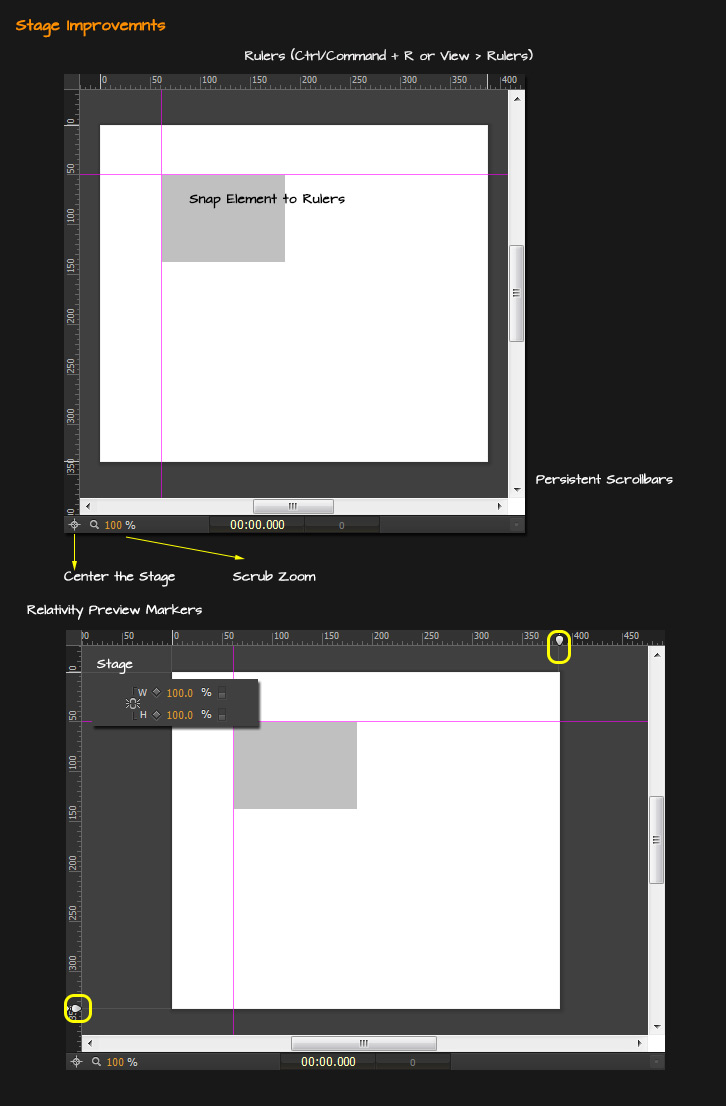
Stage Improvements
- New Rulers – Ctrl/Command + R or View > Rulers menu command to toggle;
- New Guide(s) – drag from the horizontal or vertical Ruler to region an area or easier placement and alignment of elements by employing the Snap to Guides option.
- Persistent Stage Scrollbars;
- Center the Stage Option: regardless of where your stage exists along the x, y simply click this option to snap the stage to the center.
- Scrub Zoom – simply scrub/drag left for zoom control. Double-click the value to manually entera percentage into the field.
- Relativity Preview Pin/Marker(s) – when the Stage percentage property is used you get an adjustable ‘pin’ to preview on-stage how the design will reposition based on the value set.

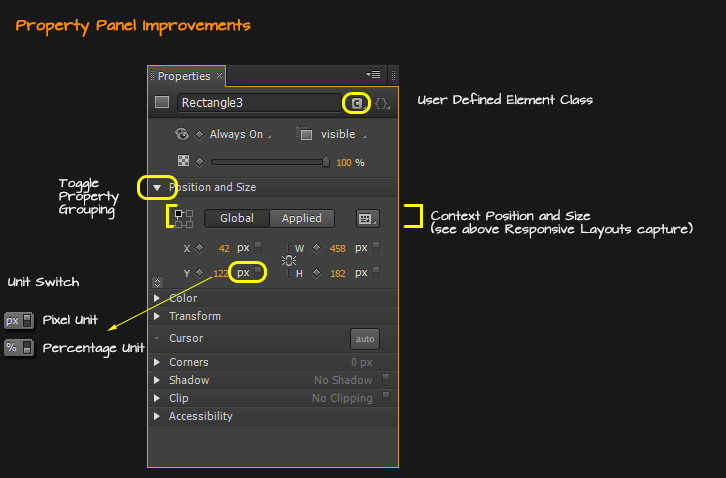
Property Panel Improvements
- Restructured and streamlined properties in order of functionality; also when an element is active on the Stage then only its existing property attributes group is active.
- Toggle Property Groups functionality;
- User-defined element Class;
- New Unit Switch– Pixel and Percentage units;
- New Element ‘Relativity’ Position properties: Top: Left; Top: Right; Bottom: Left and Bottom: Right. Manually set an elements position relative to the Stage (Global) or relative to the Parent Element (Local), or choose from the two available Position Presets from the preset picker icon.

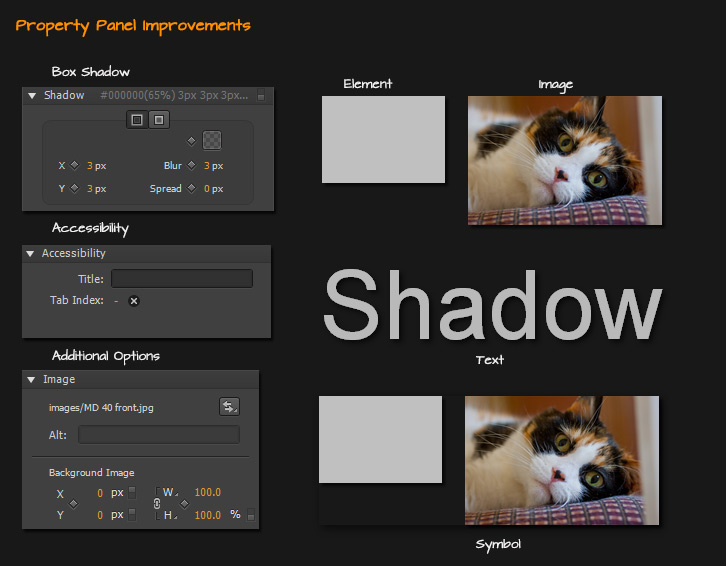
- New Box Shadow Properties: applicable to an element, image, text or symbol;
- New Accessibility Property;
- New Image property options – Alt description and isolated X,Y and W, H parameters;

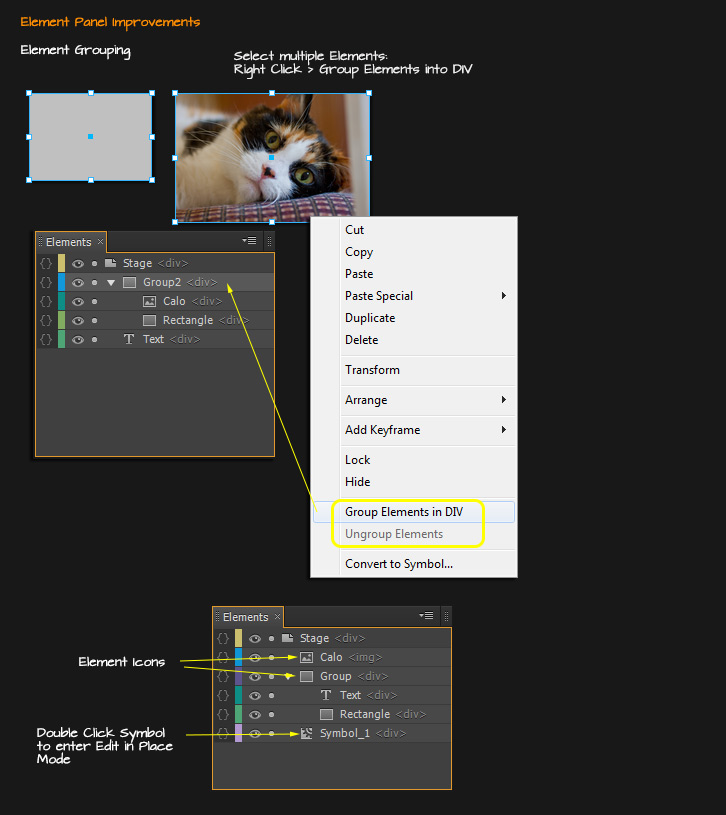
Element Panel Improvements
- Element Group/Ungroup Functionality – select multiple elements, Right-Click and choose Group Elements in Div;
- Element Panel now has each element represented with an associated icon;
- Double-click directly onto a Symbol element in the Elements Panel takes you directly into ‘Edit in Place Mode’.

Other Notable Improvements
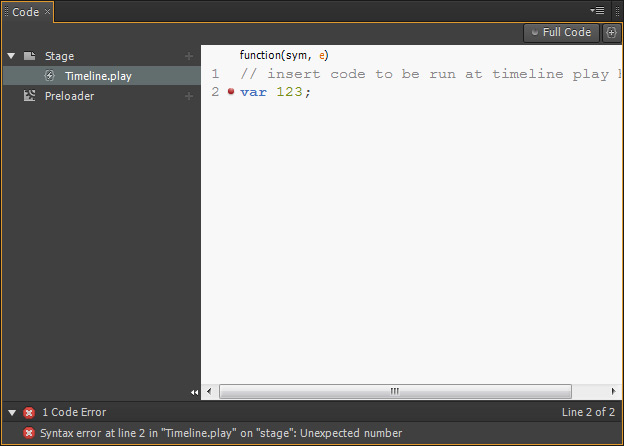
- Revised Code Panel with basic Error ‘trappings’;

- New jQuery Events : mouseenter, mouseleave, focus;
- New Stage Event triggers: orientationchange, resize, onError;
- One click access to Full Code ‘script’ file within the Code Editor;

