[message type=”info”]SAMPLE PREVIEW AND DOWNLOAD NOW UPDATED FOR THE LATEST VERSION OF EDGE ANIMATE[/message]
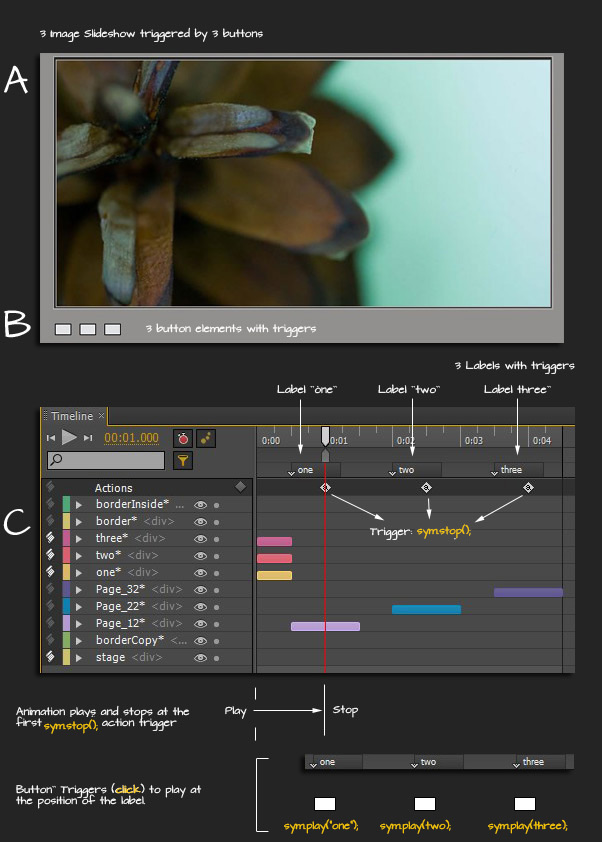
The following capture shows (A) a simple three image slide show with (B) three trigger elements (buttons) that allows the end user to navigate/’slide’ to the respective image.
Just below this area (C) details what is happening under the hood.
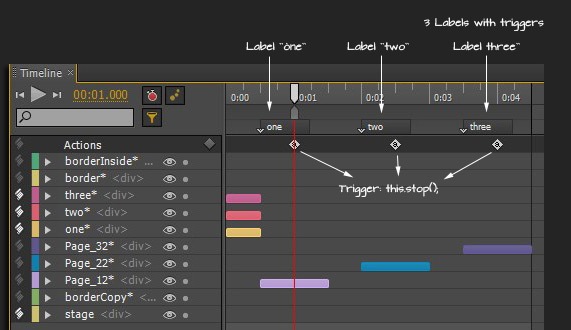
Three images so in this case three Timeline ‘Label’ areas that contain the respective image fade, followed by a stop; then fade out.
So in my case the animation plays, then stops at the first instance it finds a ‘sym.stop()’ trigger. The timeline position that this stop action is located just when the first image completes its fade in animation. Nothing else happens after this until the user clicks any one of the three buttons, when click will fire off a trigger action to go to the respective timeline ‘Label’.

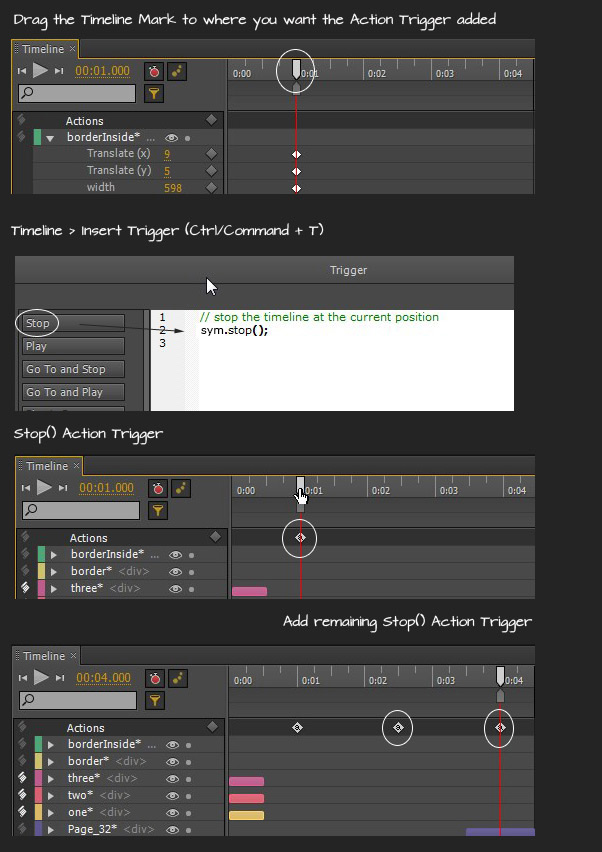
Add Action Triggers
Drag the Timeline Marker to the position you want to add an Action Trigger, as I have encircled below; then go to the Timeline > Insert Trigger menu command (Ctrl/Command + T); at the Actions Editor panel click the Stop preset action then exit the action editor.
Repeat the drag marker and insert stop() action process along the respective positions on the timeline as I have captured below (in my case a total of three stop() action triggers).

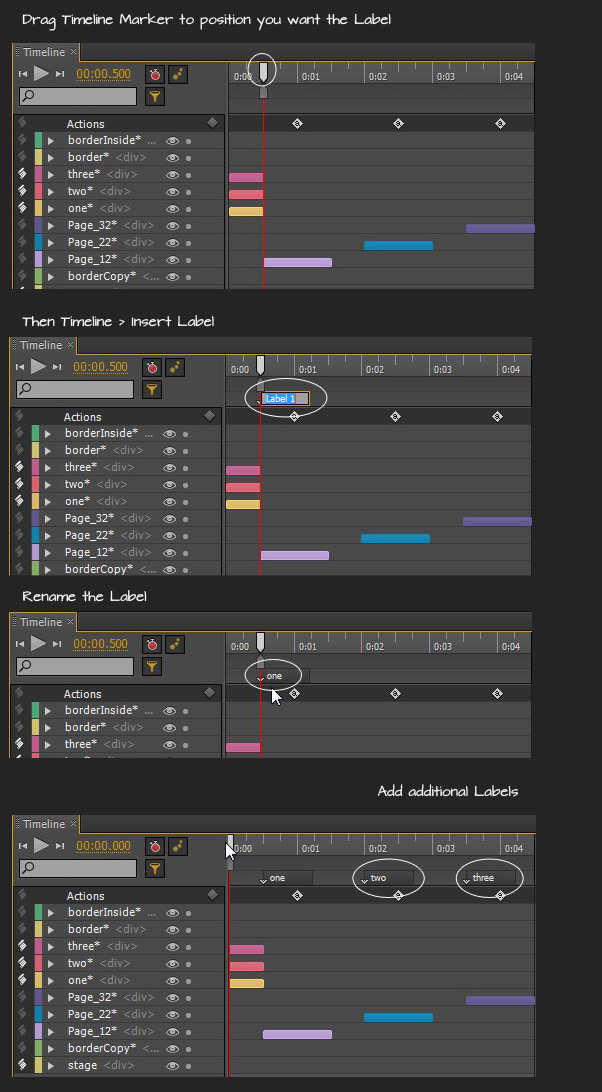
Add Timeline Labels
Now lets assemble the Label positions along the Timeline that will be triggered when we later set up the button actions.
As captured below drag the Timeline Marker to the position to house your first Label. In my case the Label will be positioned just before each of the three image fade ins. Then go to the Timeline > Insert Label menu command (Ctrl/Command + L). Rename the default ‘Label 1’ to a user-friendly name, I will use ‘one’. Then repeat the process to add additional Labels as I have captured.

Map Button Elements ‘Click’ Action Triggers to the respective Labels
Now to hook up the respective button div elements with an action trigger to there respective Label positions.
As captured below, select the first button div element in the Elements Panel. Click the Actions Editor icon (encircled in red) located to the right of the element. From the Actions Editor popup click the ‘add action’ + sign and from the contextual list choose the ‘click’ event handler action. Then choose the Play preset action and enclose the function with the string caption of the label (in my case “one”) you want to target. Close the Actions Panel and repeat the process for the remaining button div elements.
Download sample Adobe Edge file.
A simple click event slideshow with triggers.